您可以通过多种方式掌握成为开发人员所需的技能。
有线性课程可以教您很多知识,例如freeCodeCamp的完整堆栈开发课程。
然后是大量的技能列表,有时还有资源列表,您可以用来在学习过程中“选择自己的冒险”。
我过去曾经写过关于他的路线图的文章。为了庆祝我们所有人进入2019年的一半,我将在这里分享他的整个路线图-所有这三个。
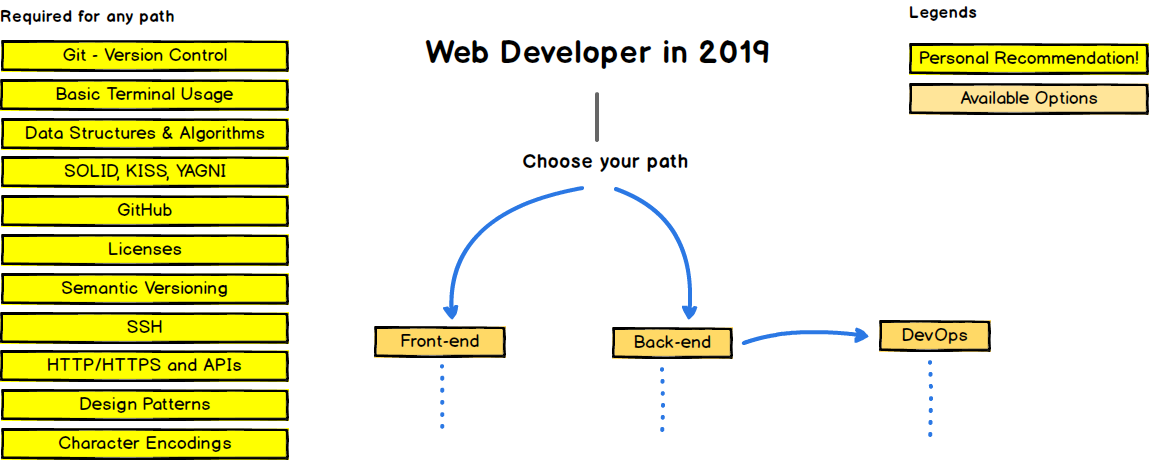
没错-他提供了以下路径所需的工具和资源列表:
前端网页开发
后端网页开发
DevOps(也称为“站点可靠性”-这是对旧系统管理员角色的一种演变)

除了这些途径之外,Kamran还建议所有想成为开发人员的人学习以下技能:
Git是一个功能强大的版本控制系统,截止到2019年,它几乎被普遍使用。如果您不知道-是的,它与GitHub和GitLab有关,您也可以学习如何使用这些工具。
这可能是Mac上的终端,Windows DOS提示符或Bash / ZSH。请注意,无论使用哪种操作系统,都应该学习Linux。即使您不在笔记本电脑/台式机环境中使用它,也几乎肯定会在服务器上使用它。
freeCodeCamp课程涵盖了这些内容。您可能想通过在freeCodeCamp,CodeWars,Project Euler或其他钻探网站上解决许多算法问题来学习这些知识。我个人建议使用JavaScript或Python进行此操作,但是如果您面临挑战并且有很多时间在手,那么使用C进行操作不会有任何伤害。
您还可以学习很多其他概念。我建议您完成一门入门的入门级计算机科学课程。这是所有在FreeCodeCamp的YouTube频道上进行的无广告的哈佛CS50课程讲座。
我认为初学者不需要对此有深入的了解,但这不会有任何伤害。
设计模式基本上是经过时间考验的方式,用于实现不同类型的软件系统和编码结构。您可以随着学习的进行逐步学习。
至于字母汤,这些代表:
YAGNI-不需要-您认为您需要编写的大多数代码以及需要实现的功能的哲学实际上是不必要的
吻-保持简单,愚蠢!-保持项目越简单,维护工作就越轻松。
SOLID-这是“单职责,开闭,Liskov替换,接口隔离,依赖倒置” 的助记符。是的-不是初学者的东西,但是如果您好奇的话,请研究一下。
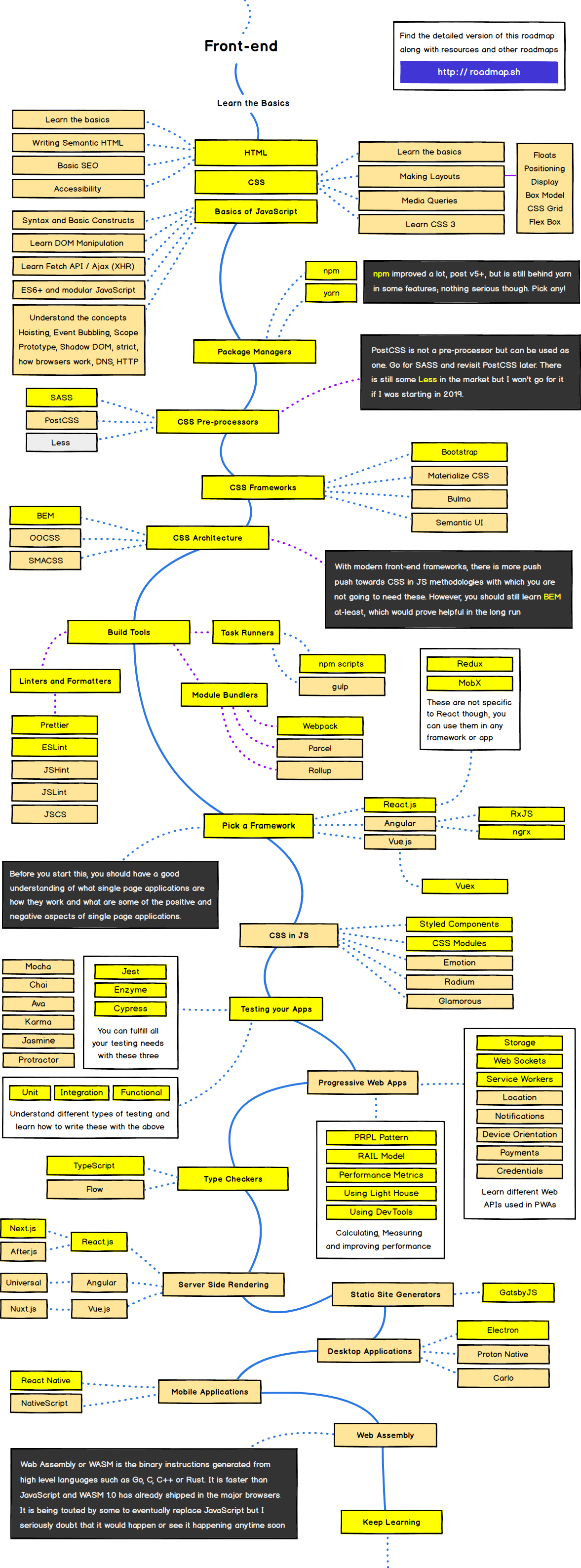
Kamran的第一个路线图侧重于前端Web开发。
这是他完整的前端路线图:

这是基本技能的可靠清单。
作为前端开发人员,您一定会使用HTML,CSS和JavaScript-大量的JavaScript。
我认为这里唯一不必要的事情是:
CSS预处理器。这些是必需的,但是CSS本身添加了许多功能,使这些预处理器变得如此有用。
CSS体系结构:除非您设计CSS系统是您日常工作的重要组成部分,否则我认为这些不是必需的。
有点挑剔:TypeScript是一种很有希望的减少错误和代码的方法。我们将其添加到freeCodeCamp核心课程的7.0版中。我认为这应该在路线图上更加突出,但是它就在那里。
在我看来,Web Assembly是一个不错的选择。开发人员开始使用它进行令人兴奋的事情,但是要真正普及这种技术还需要一段时间。
Kamran的第二个路线图侧重于后端Web开发。如果将其与他的前端图结合起来,您将成为成为全栈开发人员的绝妙途径。
这是他的整个后端路线图:

我同意这里的一切。
我非常同意他关于您学习关系数据库的建议。
是的-MongoDB和Neo4j等数据库可以为您做很多事情,并且比关系数据库更适合某些类型的应用程序。
但是您仍然应该学习SQL,并了解关系数据库如何工作。
我建议使用PostgreSQL(我们在freeCodeCamp的几个项目中使用了PostgreSQL),但是其他关系数据库却非常相似。
这是freeCodeCamp 关于SQL的4小时免费课程,它将教您一些基础知识。
如果您想更进一步,这是我们有关关系数据库设计的8小时免费课程。
我还想添加有关选择语言的注释。
即使有许多种语言-而且您几乎可以用任何一种语言来做任何事情-我还是强烈建议您学习Node.js(JavaScript)或Python作为您的第一语言。
这是您应该首先学习哪种编程语言的详细指南。
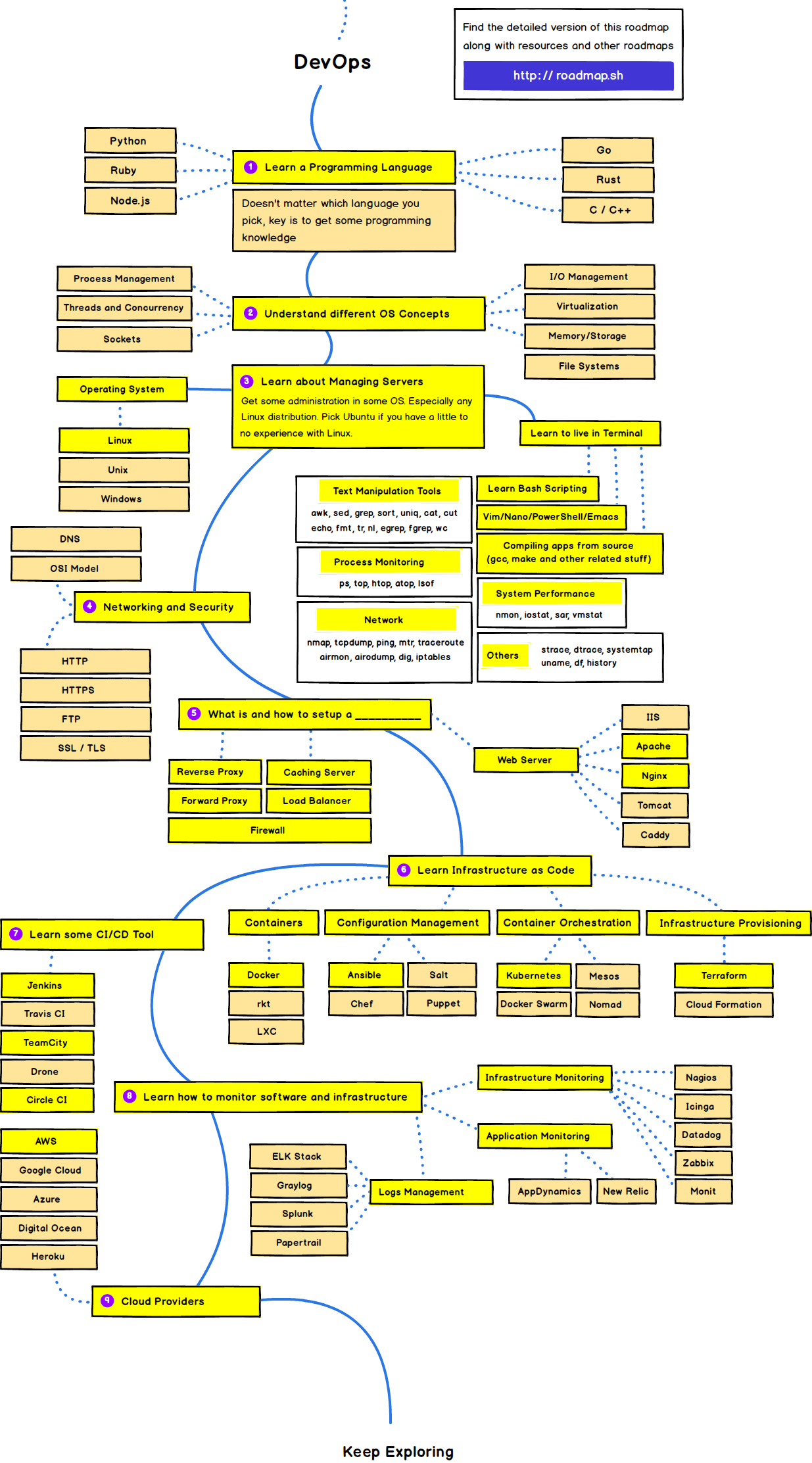
最后,Kamran介绍了如何成为DevOps或站点可靠性工程师。这涉及使用大量云服务并监督基础架构。
这是他的整个DevOps路线图:

Linux,Linux,Linux。
另外,我建议先作为开发人员工作,然后逐渐专注于DevOps。
这里是对DevOps领域的30分钟快速介绍,它应该使您更好地了解DevOps是否是您感兴趣的东西。